
سلام خدمت بروبچ همیشگی سایت آی فتوشاپ
خب دیگه وقتشه یه حال اساسی بهتون بدم همینجوری که از اسم آموزش پیداست خیلیا منتظر این لحظه بودن (ها هاها)که طراحی قالب رو یاد بگیرن.کاملا اختصاصیه در حد بوندس لیگا ولی خب من نمی خوام توی این آموزش قالب رو تموم کنم چون نسبت به حجم زیاد آموزش من نمی تونم اون رو توی یک آموزش تموم کنم و برای خود شما هم خسته کنند میشه پس بریم سراغ ادامه ی مطلب
مشخصات آموزش
سطح آموزش:مبتدی تا حرفه ای
زمان مورد نیاز:۱ ساعت
نرم افزار مورد نیاز:فتوشاپ سی اس ۶
طراحی سایت رو خیلی ها می خوان یاد بگیرن ولی خب باید بگم که بدرد کسایی می خوره که به زبان برنامه نویسی آشنا باشن البته آموزش های زیادی هست که نحوه تبدیلPSD به HTML رو برای شما در سایت های مربوطه قرار دادن پس اگه آشنایی چندانی به زبان اچ تی امل ندارید سعی کنید دنباله ی اون رو حتما بگیرید یا اون قد حرفه ای بشید که طرح رو اماده کنید و به دوستان برنامه نویس بدید.
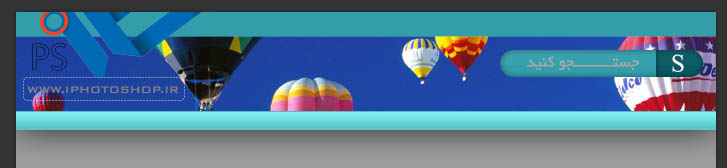
بخش اول-طراحی هیدر سایت
در گام نسخت باید یک سند جدید با مشخصات زیر ایجاد کنید.
چون سایز قالب بزرگ میشه به صورت اتوماتیک زوم اوت میشه که می تونید برای زوم کردن از میانبر های موجود در پنل فتوشاپ یا با استفاده از کلید های زیر زوم این کنید
CTRL++
خب الان وقتشه که از ابزار خط کش استفاده کنیم شاید تا الان خیلی از شما ها با ابزار خط کش کار نکرده باشید ولی بدونید برای ساخت سایت یکی از مهترین ابزار ها به شمار میاد پس برای فعال سازی خط کش فتوشاپ یکبار کلید های زیر رو بزنید.
[Ctrl+R]
حالا یکبار کلید اف ۸ رو بزنید تا پنل اینفو فعال بشه این هم ابزار مفیدیه که می تونه به ما در دیزاین یک سایت کمک قابل قبولی بکنه(اندازه گیری دقیق یک قمست(طول ارتفاع) یا انتخاب یک محیط با دقت بسیار بالا)
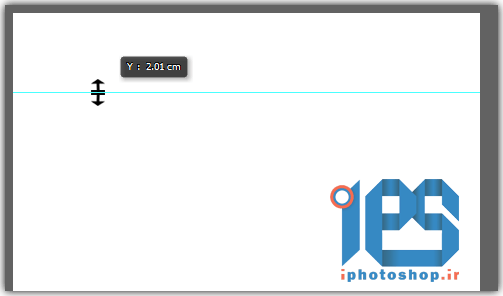
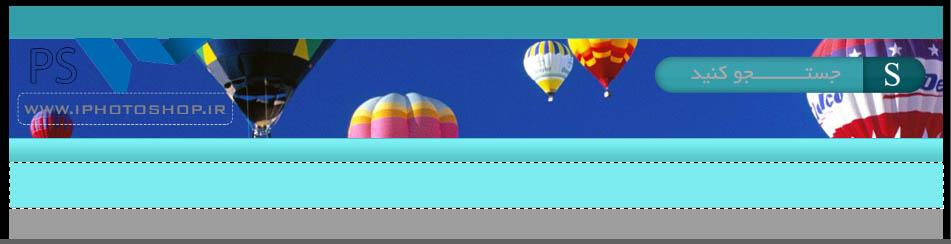
خب حالا کلیک چپ موس رو بگیرید و به سمت پایین همین جوری که در تصویر می بینید پایین بیاید دقت کنید این انتخاب باید از خط کشی که فعال کردید باشه ها یعنی از سمت خط کش به داخل پایین بیاید
خب حالا یک لایه ی جدید ایجاد کنید اسم این لایه رو
HEADERبزارید
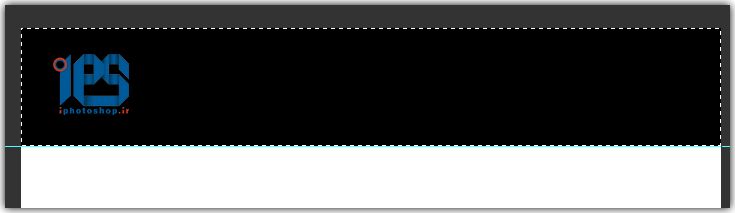
سپس یکبار کلید ام رو بزنید و مانند تصویر این محیط رو انتخاب کنید
توجه کنید از بالا تا جایی که خط آبی خط کش هستش پایین بیایید مثل تصویر بالا…
گام دوم
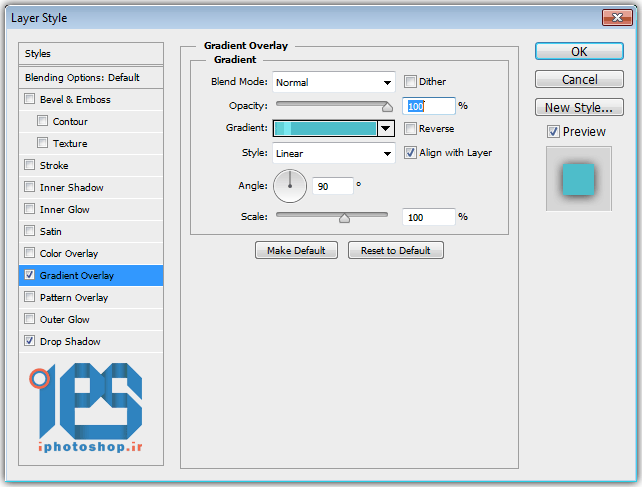
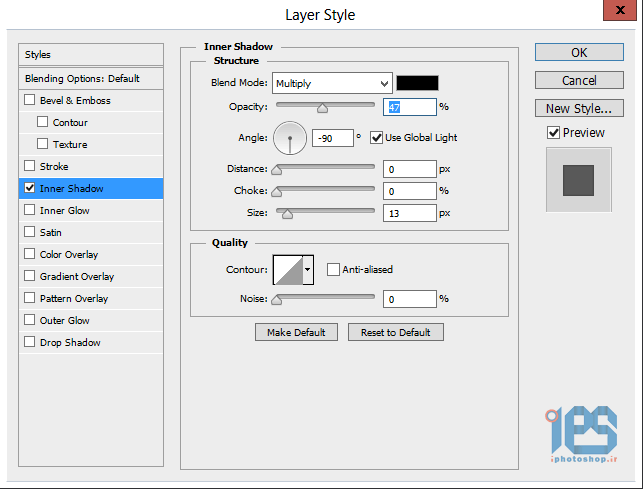
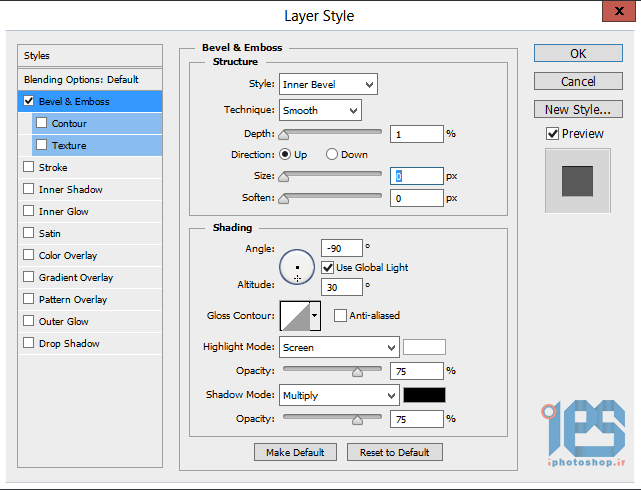
حالا می خوایم افکت هایی(استایل)به این لایه بدیم که این لایه هیدر سایت مارو تشکیل میده پس لایه مشکی هیدر رو انتخاب کنید و سپس دوبار روی لایه کلیک کنید تا استایل مورد نظر خودمون رو بهش بدیم
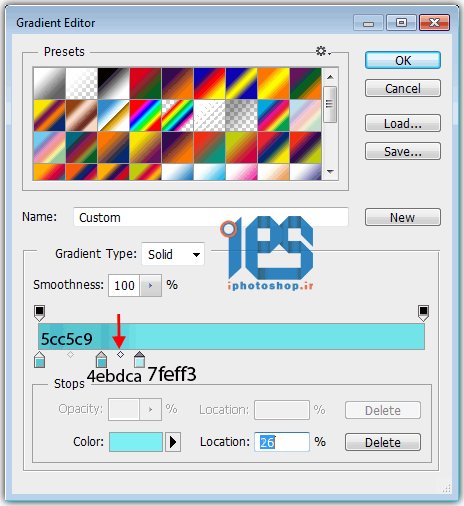
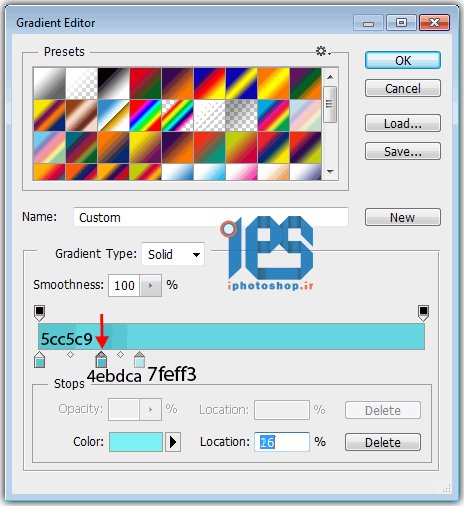
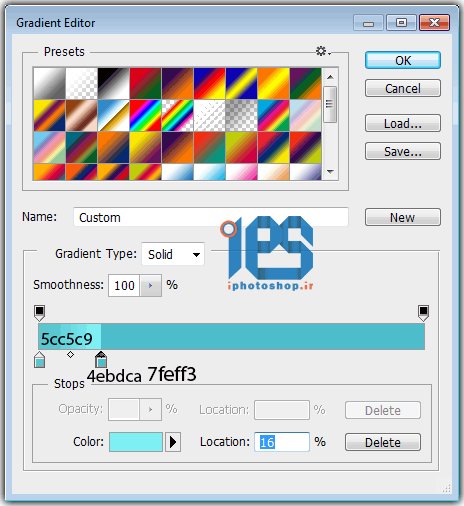
این استایل هارو به همین لایه ی هیدر بدید
استایل دوم
*.توجه عکس زیر متحرک است دقت کنید
خب الان شما باید این رنگ رو به بکگراند بدید
۹e9e9e
خب من نمی خوام زیاد روی هیدر کار کنم و قشنگترش کنم چون این اولین آموزش ساخت قالب هستش از یک طرح ساده شروع می کنیم یعنی نمیشه یه دفعه ای بریم به اوج ، شاعر میگه پله پله تا عرش خدا میروم بی تحمل سوی عرش کبریا میروم …آها شله بیا وسط ![]()
من یه قسمت رو برای لوگو در نظر گرفتم سمت چپ حالا شما هر لوگویی دوست دارید بدید این لوگوی من تا اینجا
همون طور که گفتم چون آموزش ما اولین آموزش طراحی قالب هست من یک طرح ساده رو در نظر گرفتم خب من یه لوگو ایجاد کردم اون قسمت سمت چپ شما هر لوگیی دارید قرار بدید چیزی باشه که هم رنگ یا مایل به رنگ هیدر باشه خیلی جیغ نباشه
گام سوم
حالا با رنگ زیر
۳۳۹eaa
از قسمت بالا به مقداری که در تصویر می بینید ۴۱ سانتی متر یک مستطیل رسم کنید
الان می خوایم بریم سراغ بقیه ی ماجرا ابزار زیر رو انتخاب کنید
با همون رنگی که گفتم یک شکل مانند من رسم کنید توجه کنید از قسمت تولبار رِدیوس رو روی ۵۰ درصد تنظیم کرده باشید
این کادر به عنوان قسمت سرچ ما میشه ها حالا این استایل رو به همین شکل بدید
سپس اسم این شکل رو به اسم زیر تغییر بدید
search box
خب تصویر شما باید الان این شکلی شده باشه
در مرحله ی بعد شما بایستی مانند من این قسمتی از تصویر رو با ابزار پن طول انتخاب کنید و سپس اون قسمت رو به حالت سلکت شده در بیارید …..این روش در آموزش های قبلی سایت موجود که می تونید دنبال کنید
وقتی این قسمت رو به صورت سلکت شده در اوردید مانند تصویر زیر
سپس در یک لایه ی جدید بالای همین لایه اون رو با رنگ زیر پر کنید
۰۵۴۵۴c
سپس با ابزار مربوطه قسمتی که در تصویر می بینید رو به صورت سلکت شده در بیارید
وقتی اینکارو کردید سپس کلید دیلیت رو بزنید تا این قسمت رنگ شده از محیط سلکت شده کاسته باشه مانند تصویر
حالا شما می تونید قسمتی که اضاف مونده از رنگی که ایجاد کردیم یک آیکون سرچ یا متن مورد نظر خودتون رو بنویسید من حرف اس رو نوشتم شما می تونید به سلیقه ی خودتون رو بسنجید همش که نمیشه کپی کنید ![]()
حالا محیط باکس سرچ رو به صورت سلکت شده در بیارید و در یک لایه ی جدید بالای همین لایه اون رو با رنگ سفید پر کنید و بعدش نصف اون رو به همون روشی که نصف شکل ایکون(حرف اس) رو طراحی کردید پاک کنید و اوپاسیتیش رو روی ۳ بذارید مانند تصویر زیر
گام چهارم
حالا با فونت بی یکان یا فونتی که نزدیک به این فونت هست متن جستجو کنید رو با رنگ زیر تایپ کنید
خب الان میریم سراغ اینکه یگم به بکگراندمون جون بدیم چیکار می کنیم اول تصویر زیر رو دریافت می کنیم
خب الان میریم سراغ اینکه یگم به بکگراندمون جون بدیم چیکار می کنیم اول تصویر زیر رو دریافت می کنیم
سپس اون رو توی فتوشاپ خودتون باز کنید حالا به لایه ی اصلی آموزش برید به سراغ لایه ی هیدر برید و اون رو انتخاب کنید و سپس مانند من این قسمت از تصویر هیدر رو انتخاب کنید
حالا به تصویر بالون مراجعه کنید و سپس یکبار کلید های زیر رو بزنید
CTRL+A
تا کل محیط شکلمون به صورت سلکت شده در بیاد و بعدش سپس یکبار کلید های زیر رو بزنید تا از تصویرتون کپی گرفته بشه
CTRL+C
حالا به تصویر اصلی خودمون برگردیم و یکبار کلید های زیر رو بزنید
ALT+SHIFT+CTRL+V
دقت کنید درست کلید ها رو بزنید تا تصویر بالون ما به داخل محیط سلکت شده بره
تصویر شما باید الان این شکلی شده باشه
حالا لایه ی بالون رو انتخاب کنید و یکبار کلید های زیر رو بزنید تا بتونید سایز اون رو یکم کوچیکتر کنید
CTRL+T
و سپس اون رو مانند تصویر زیر تغییر بدید
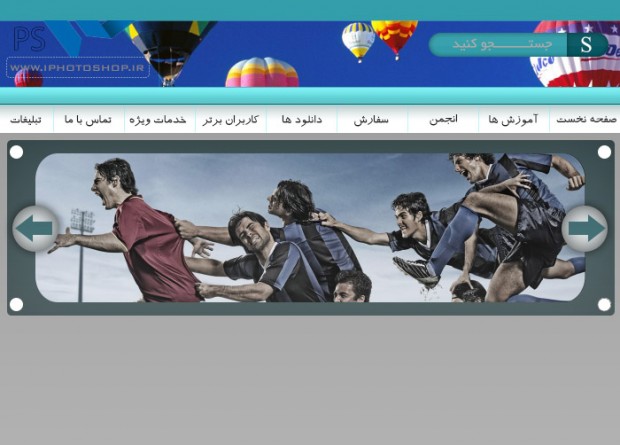
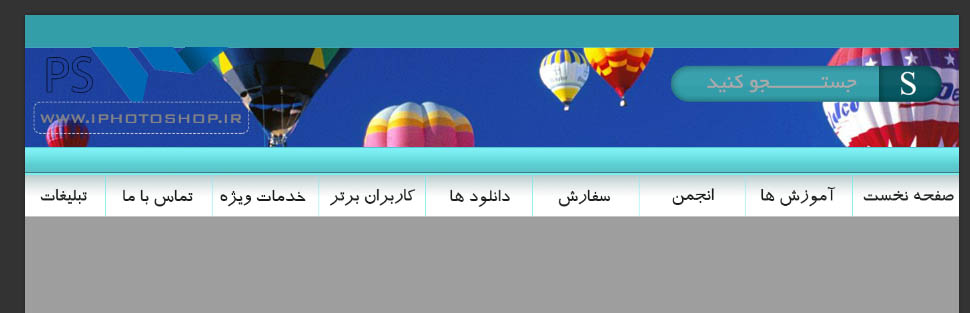
دقت کنید شما می تونید از تصویر دیگه که مد نظرتونه استفاده کنید من فعلا از این تصویر که نزدیک به رنگ هیدر هستش استفاده کردم خب این طرحی که بود من در نظر داشتم شما می تونید متن یا براش خاصی رو به شکل هیدرتون اعمال کنید همونجور که من گفتم این اولین قالبی هستش که ما داریم کار می کنیم و سعی برا این داریم تا در روز های آتی با قالب های متنوع تری در خدمت شما باشیم
گام پنجم
مهم ترین بخش هیدر ما بخش تولبار یا همون گزینه های دسترسی به سایر بخش های سایت که ما قصد داریم یکی رو فعلا طراحی کنیم
رنگ زیر رو انتخاب کنید
۷becf0
ابزاز زیر رو انتخاب کنید
سپس یک شکل مانند تصویر زیر رسم کنید
سپس این استایل رو به این شکل بدید
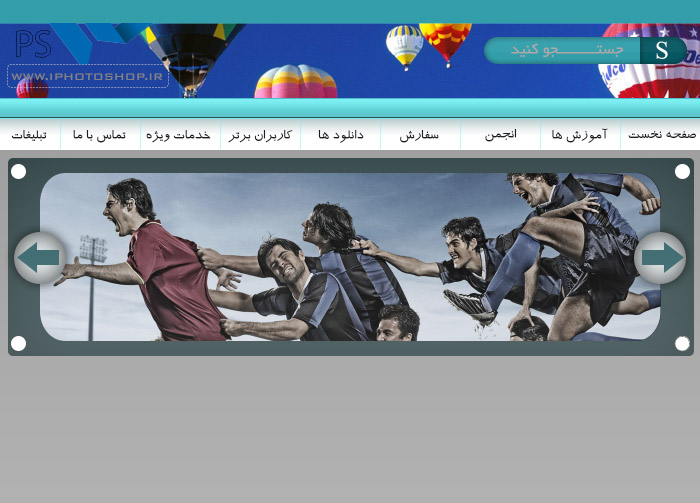
تصویر شما باید الان اینجوری شده باشه
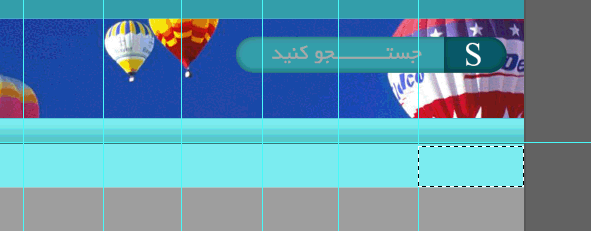
اگه با دقت ببنید یک لایه بین شکل مستطیل و اون هیدر ایجاد کردیم که اون هارو از هم متمایز میکنه!خب حالا شما پس از رسم شکل خط کش فتوشاپ رو فعال کنید و به مقدار ۱۰ سانت ۱۰ سانت مانند تصویر زیر جدا کنید ما می خوایم گزینه های مورد نیازمون رو درچ کنیم
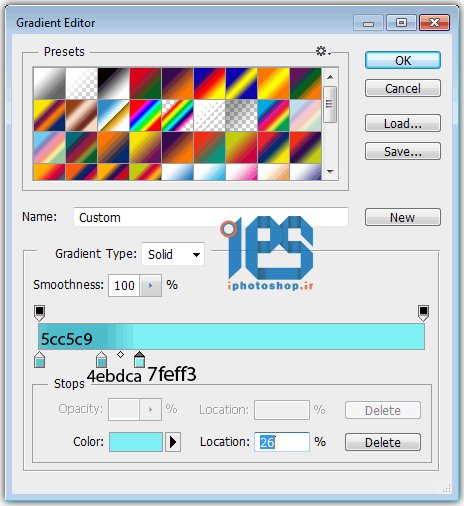
سپس حالا مانند من این قسمت رو انتخاب کنید و سپس با با ابزار گرادینت از سمت بالا به پایین درگ کنید تا این قسمت پر بشه توجه کنید حتما رنگ فورگراندتون رنگ زیر باشه
۳۴۶۸۶a
و رنگ بکگراندتون رنگ سفید باشه توجه کنید حتما در لایه ی جدید این گرادینت رو ایجاد کنید
مانند تصویر زیر
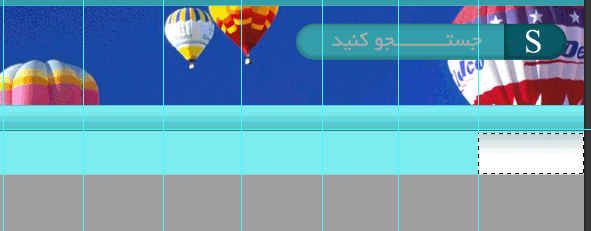
سپس از این قسمت با زدن کلید های زیر
CTRL+J
کپی بگیرید و اون رو به قسمت های دیگه که نیاز داریم پست کنید می تونید به اندازه ی ۱۰ سانتی که جدا کردید رنگ بریزید
من وقتی که جابجا میکردم این شکل هارو به هم نچسبودنم یکم فضا گذاشتم تا بیشتر کلید ها به چشم بیاد……..
دقت کنید اگه فاصله ی خط کشی شما با شکل هایی که کشیدید هماهنگ یا هم سایز نیست دلیل بر اشتباه بودن نیست و شما سعی کنید با دقت کار کنید یا اینکه یکم عقب تر برید و با اندازه ی ۱۵ سانت خطی کنید همون جور توی تصویر می بینید من خونه ی اول رو بزرگتر در نظر گرفتم چون کلید خانه بیشتر وقت ها از سایر گزینه ها بزرگ تره ولی خب با همون اندازه من سایر گزینه هارو ایجاد کردم ولی شما گزینه هارو با توجه به خط کشی ها پر کنید
سپس با متن و فونت دلخواه خودتون اسم گزینه هارو بنویسید اگه مایل بودید متن هارو برای یادگیری بهتر مانند من بنویسید
ادامه دارد…
منتظر قسمت بعدی آموزش باشید
برای دیدن نظرات بیشتر این پست روی شماره صفحه مورد نظر در زیر کلیک کنید:
شما نیز نظری برای این مطلب ارسال نمایید:
















































 آمار
وب سایت:
آمار
وب سایت:

بخش نظرات برای پاسخ به سوالات و یا اظهار نظرات و حمایت های شما در مورد مطلب جاری است.
پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .